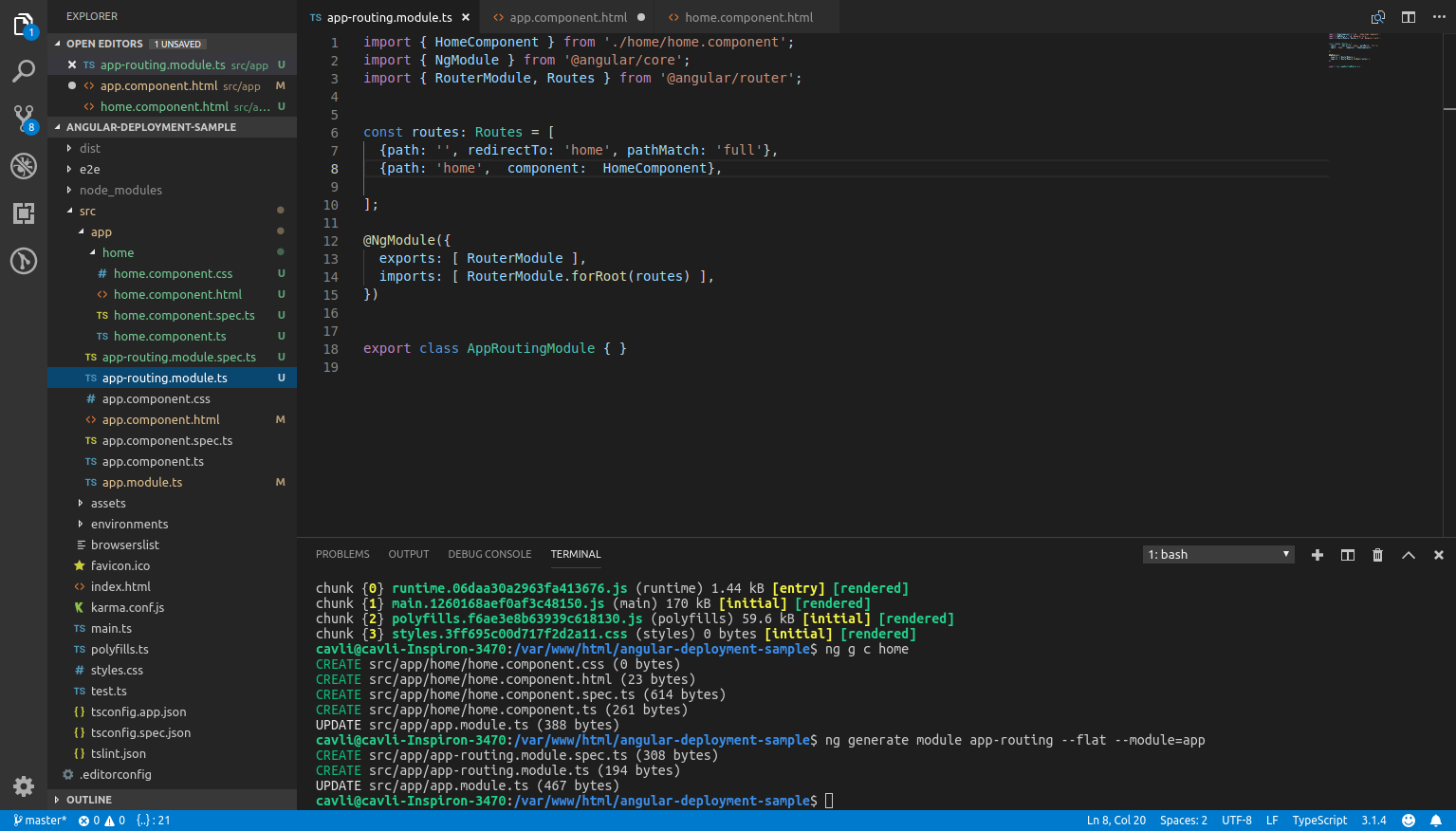
Angular default routing strategy-PathLocationStrategy strategy page refresh report 404 error solution - Programmer All
RC5 page refresh loses current route when using angula router · Issue #10683 · angular/angular · GitHub

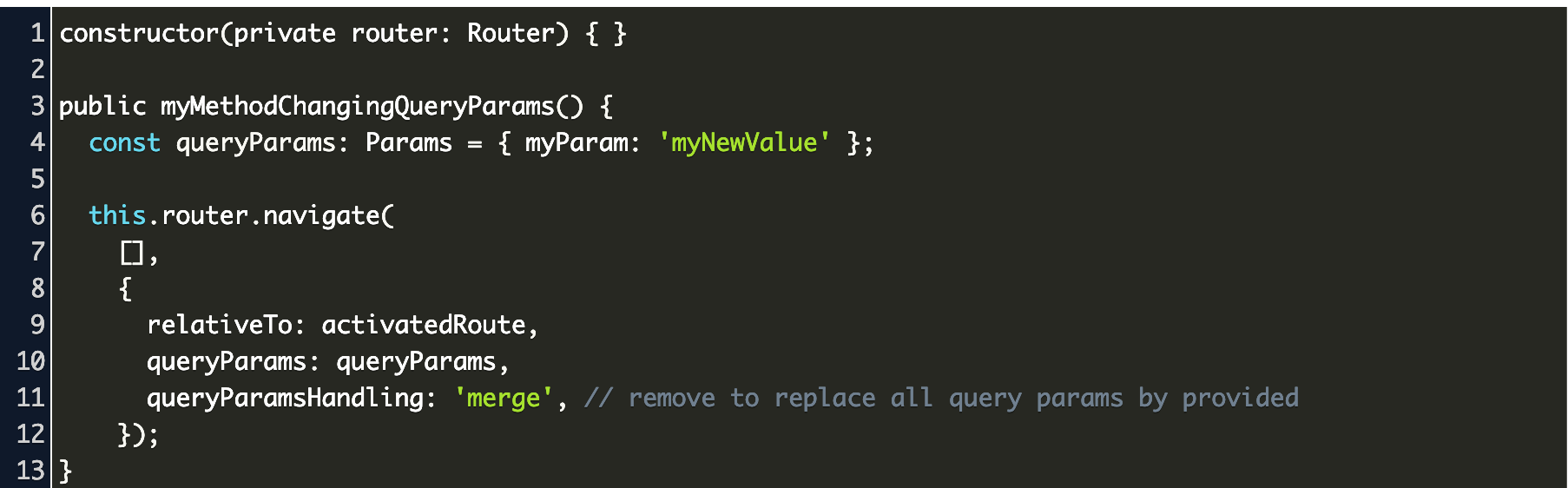
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13