Chat input hidden behind keyboard when using react-navigation and createBottomTabNavigator · Issue #1272 · FaridSafi/react-native-gifted-chat · GitHub

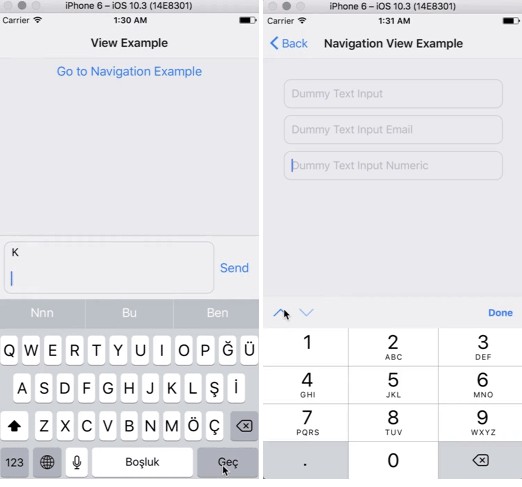
How to hide the keyboard toolbar (InputAccessoryView) in WebView in React native? (iOS) - Stack Overflow







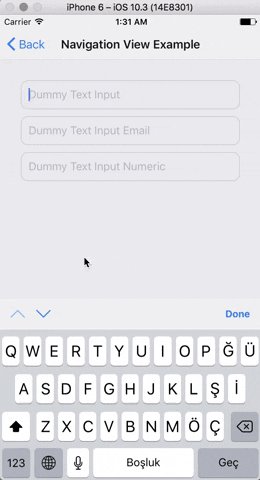
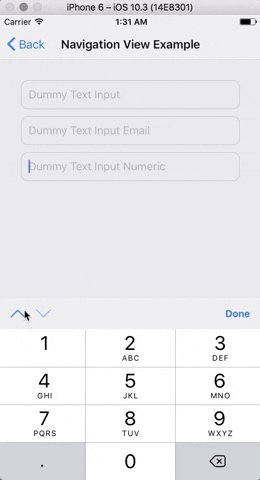
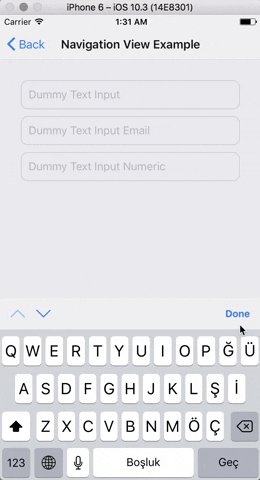
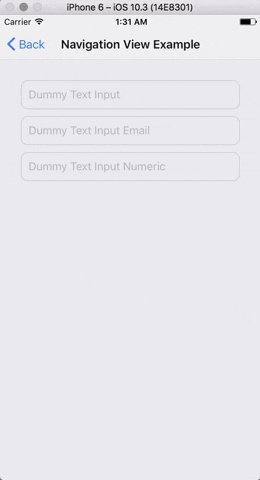
![Reactnative [IOS] can't hide keyboard by clicking blank position | Develop Paper Reactnative [IOS] can't hide keyboard by clicking blank position | Develop Paper](https://imgs.developpaper.com/imgs/1877367682-52776852ecff3eb9_articlex.png)