Science hubs & hub Sciences: analysis of JS: create your own Storymap with leaflet and hosted by GitHub Pages

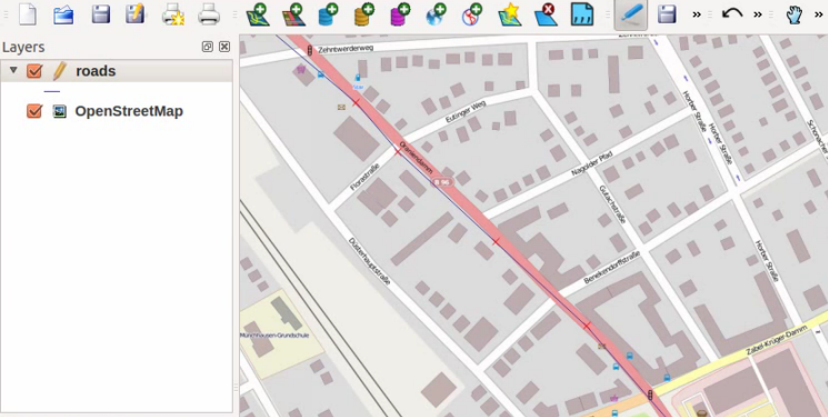
Add 'name' from GeoJSON to Leaflet List Markers control - Geographic Information Systems Stack Exchange

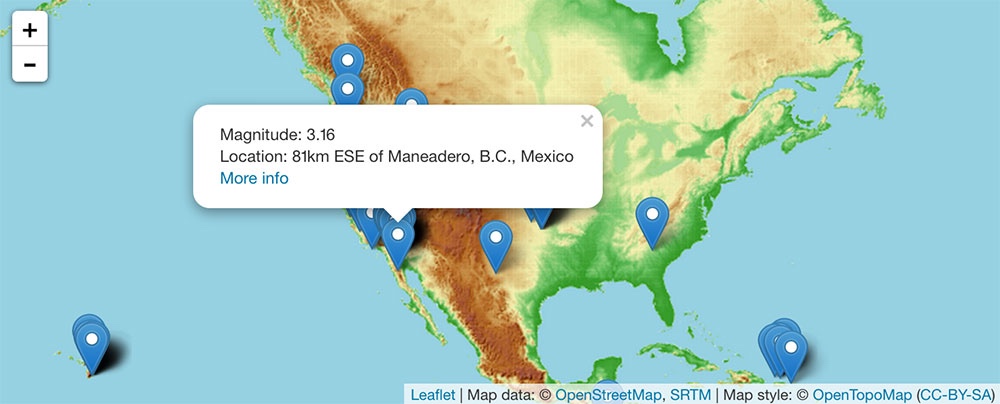
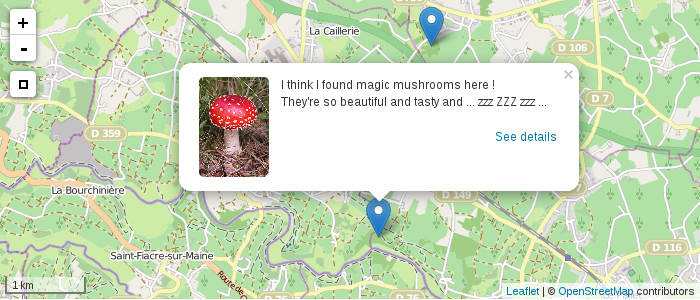
Leaflet/HTML/GeoJSON: How to put a pop-up on a geoJSON point? - Geographic Information Systems Stack Exchange

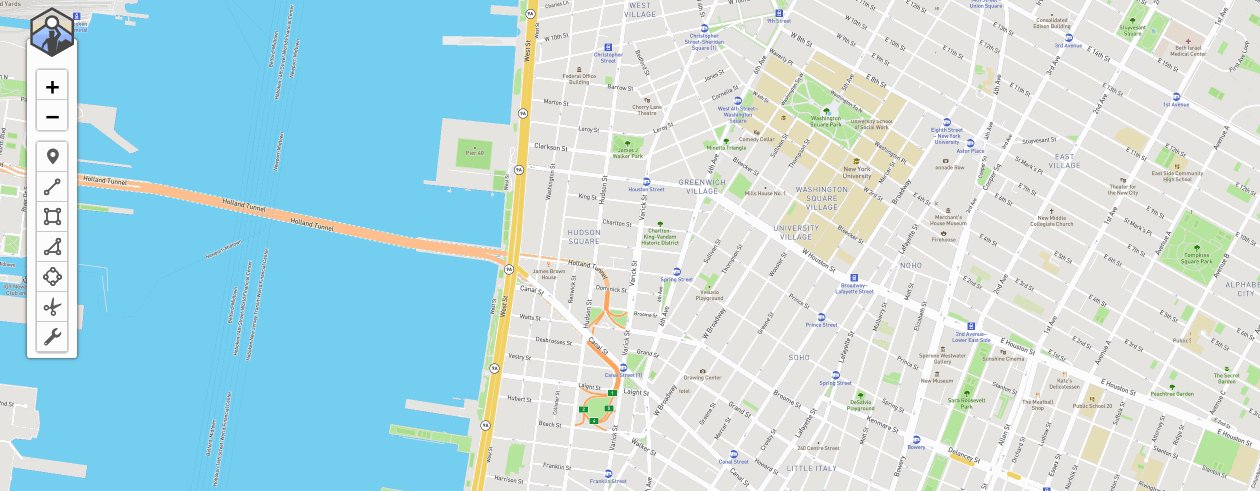
How To Handle Circles in GeoJSON. A common problem of using GeoJSON with… | by Sumit Kumar | Geoman.io - Blog | Medium

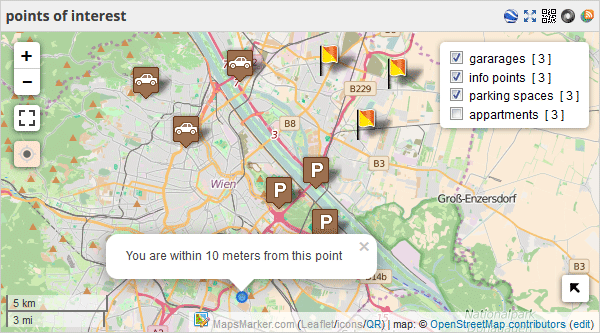
Leaflet Maps Marker (Google Maps, OpenStreetMap, Bing Maps) – Plugin WordPress | WordPress.org España

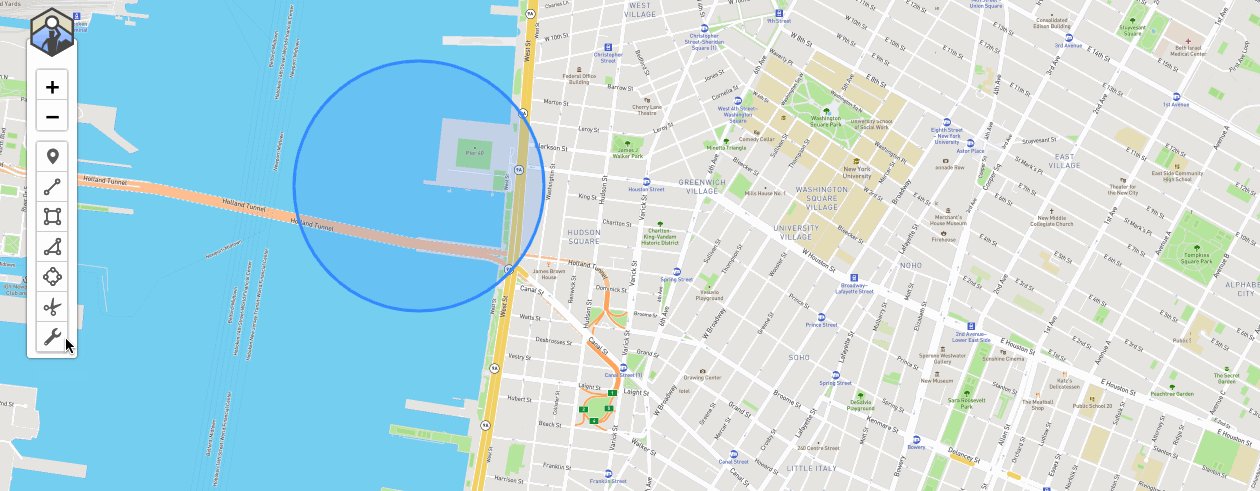
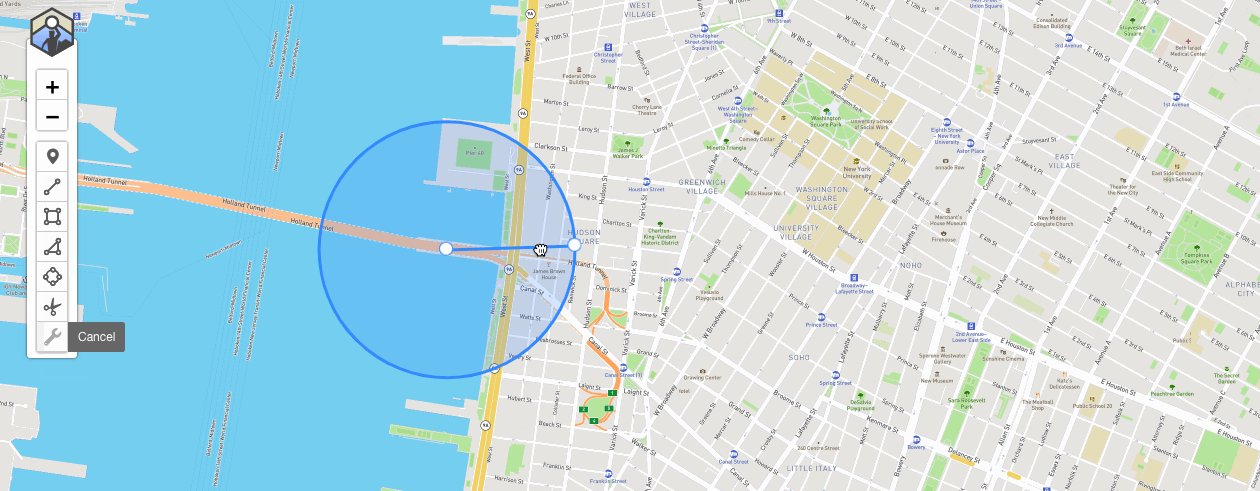
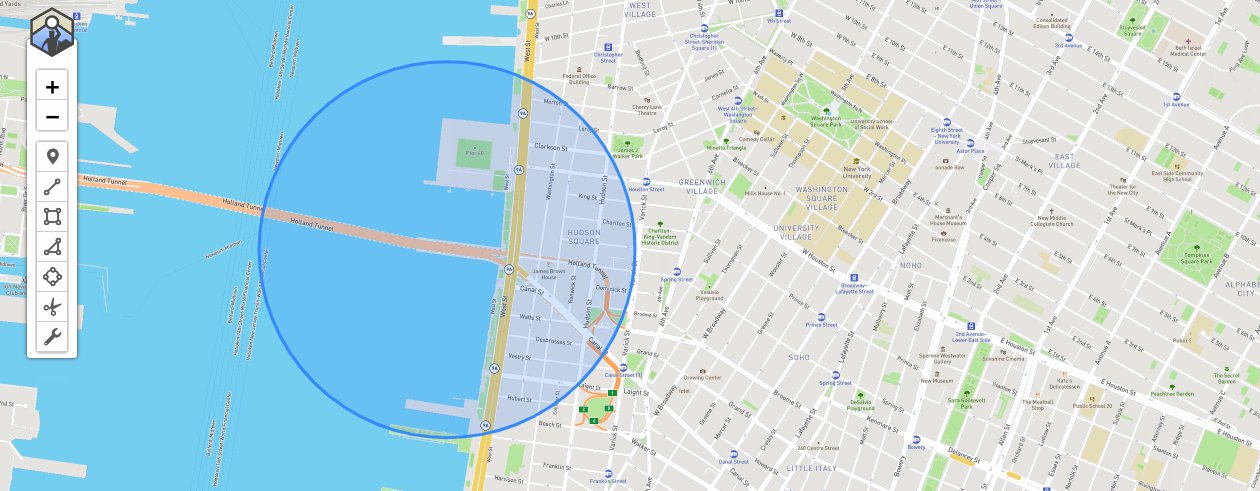
Leaflet - select markers within the radius given with details provided - Geographic Information Systems Stack Exchange